Первое, что видит пользователь, заходя на сайт, это главная страница. Она формирует впечатление о сайте и о компании. Впечатление от первой страницы может повлиять на принятие решения о покупке товара или заказе услуги. Поэтому нужно, чтобы домашняя страница была понятной, удобной, привлекательной.

Из нашей статьи вы узнаете основные принципы разработки дизайна главной страницы и ее наполнения. Вы сможете использовать полученную информацию для составления прототипа главной или разработки ТЗ для исполнителя.
Задача стартовой страницы
Главная задача – привлечь внимание посетителя и предложить первый контакт. Начальная страница – это начало путешествия посетителя по вашему сайту. С нее вы можете перейти в любой раздел: в корзину покупок, личный кабинет и другие пункты меню.
Эффективная домашняя страница обладает такими свойствами:
- отвечает интересам аудитории;
- имеет интуитивно понятную навигацию;
- обладает всей необходимой функциональностью;
- есть призыв к действию;
- привлекает посетителей дизайном.
Использование логотипа
На корпоративном сайте нужен логотип. Это не просто соответствие фирменному стилю компании, это элемент навигации. Нажав на логотип в любом разделе сайта, пользователь перенаправляется на главную страницу. Этот подход значительно упрощает навигацию.

Навигация
Структура должна быть понятной для пользователя. Пользователи вашего сайта ежедневно посещают сотни других ресурсов, поэтому они привыкли к определенным правилам навигации.

Структура навигационного меню разработана в соответствии с определенными вещами, к которым привыкли люди. Например, наверху размещается закрепленное меню, которое дублируется в нижнем колонтитуле.
Старайтесь не отступать от общих правил. Любое новшество должно быть установлено только после нескольких этапов тестирования. Креативность – это хорошо, но навигация по ресурсу в первую очередь должна быть удобной, понятной для аудитории.
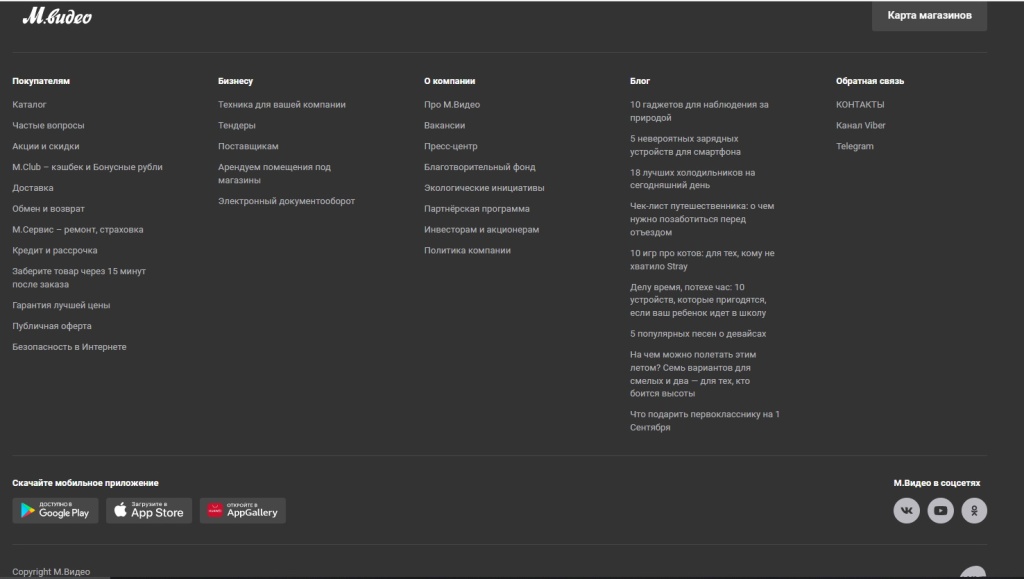
Подвал или футер
Подвал — это сквозной структурный элемент, расположенный в самом низу. Обычно в нем повторяется навигация верхнего меню. В футере содержится дополнительная информация, как правило, технического характера.

В подвале размещают ОГРН, ИНН фирмы, сведения об авторских правах, сведения о политике конфиденциальности. Некоторые разработчики не считают наличие подавала обязательным. Однако не нужно пренебрегать данным элементом.
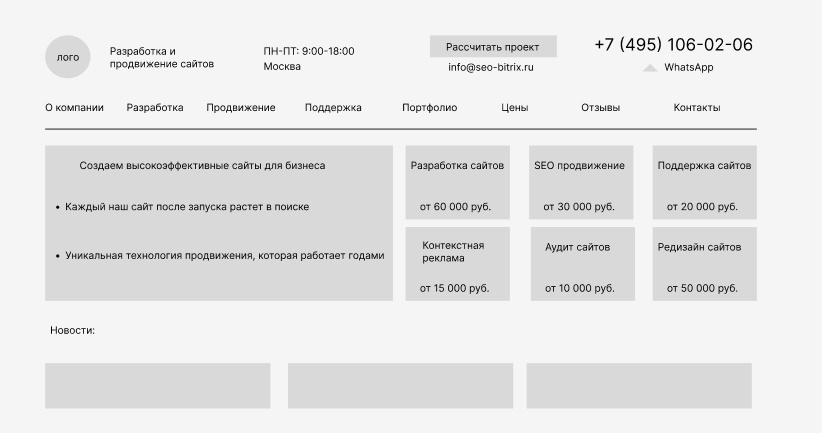
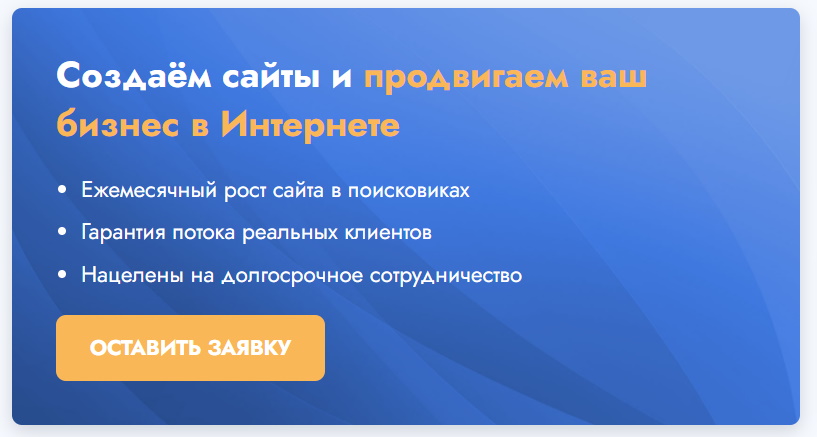
Оффер на главной
Оффер — это предложение для посетителей. Оно должно находиться на главной в текстовом формате. Предложение не должно содержать слишком много информации. Достаточно емкого заголовка и нескольких абзацев текста.

Правильно составленный оффер отвечает на следующие вопросы:
- О чем рассказывает ваш сайт?
- Чем занимается фирма?
- В чем плюсы и особенности товара, услуги?
Чтобы сделать оффер более привлекательным, можно добавить изображения, соответствующие тематике. На стартовой странице рекомендуется установить кнопку с призывом к действию.
Приоритетное целевое действие
Главная должна быть функциональной. Но есть и другая сторона ситуации. Чем больше пользователь будет иметь средств для перехода в разные разделы сайта, тем выше вероятность того, что он не выполнит целевое действие.
Для решения проблемы нужно найти компромисс между фото и функциональными элементами. На первом экране главной размещают оффер и тематическое изображение, а также кнопку с целевым действием.
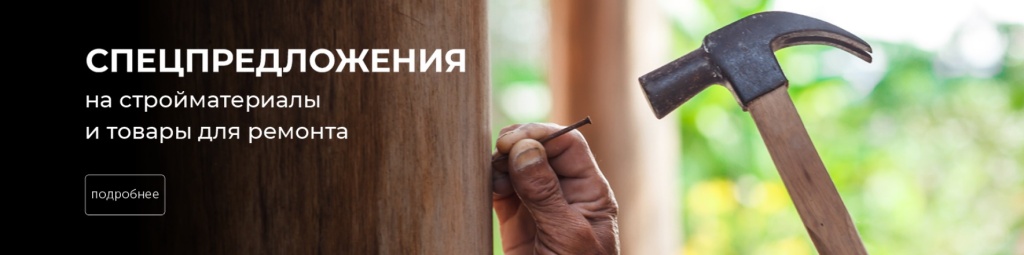
Использование изображений
Изображения — существенная часть дизайна сайта в целом и его главной страницы в частности. Картинки передают смысл оффера и формируют положительное восприятие у аудитории.

Изображения должны быть уникальными, соответствовать тематике. Старайтесь загружать собственные фото, а не брать их на стоках. Возможно, это будут не профессиональные снимки, но они будут рассказывать именно о вашей фирме.
Итак, мы рассмотрели главные элементы главной и принципы ее оформления. Эти правила универсальны. Они подходят для сайта любой тематики. Теперь расскажем об особенностях главной страницы для сайтов разной тематики.
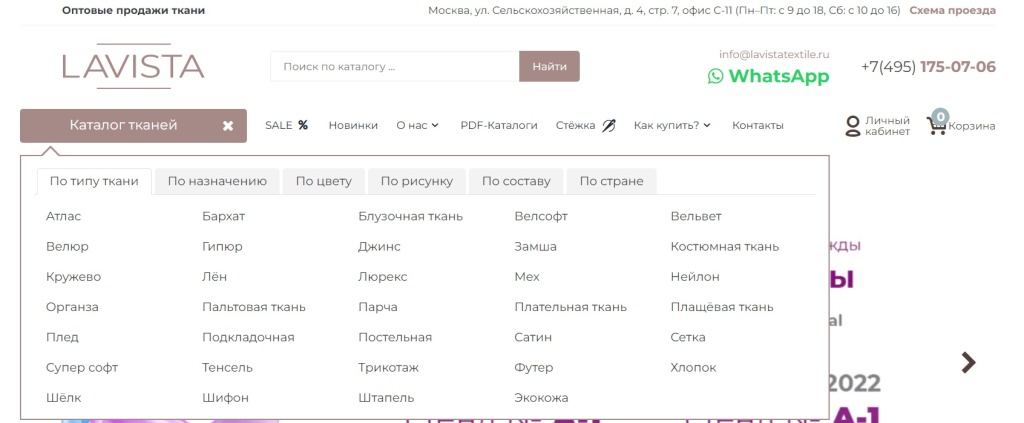
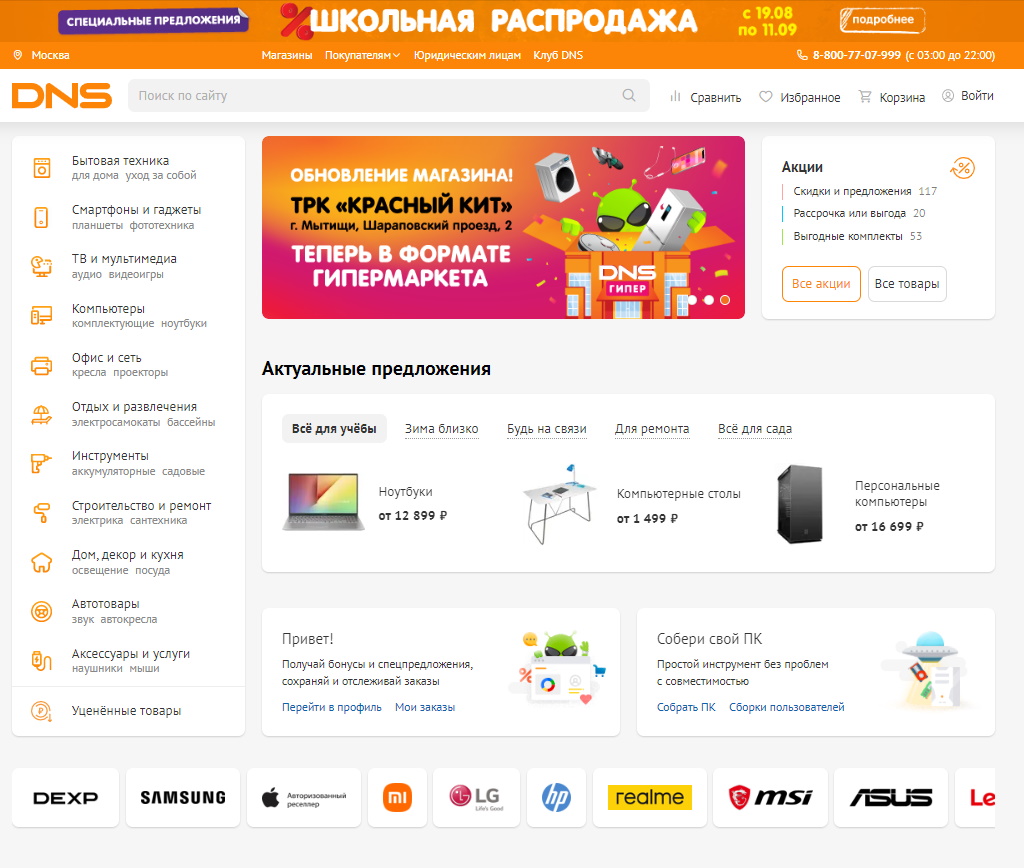
Интернет-магазин
Интернет-магазины имеют сложную структуру со множеством разделов и переходов. На домашней странице интернет-магазина обычно располагают следующие сведения:
- каталог товаров с делением на категории;
- ссылки на несколько товаров или категорий, например, новые поступления, уцененные товары или лидеры продаж;
- информацию о текущих рекламных акциях, скидках;
- ссылку для перехода в личный кабинет, корзину;
- контактные данные.

Также можно добавить онлайн-чат или форму обратной связи. Это упростит коммуникацию клиента с менеджером компании.
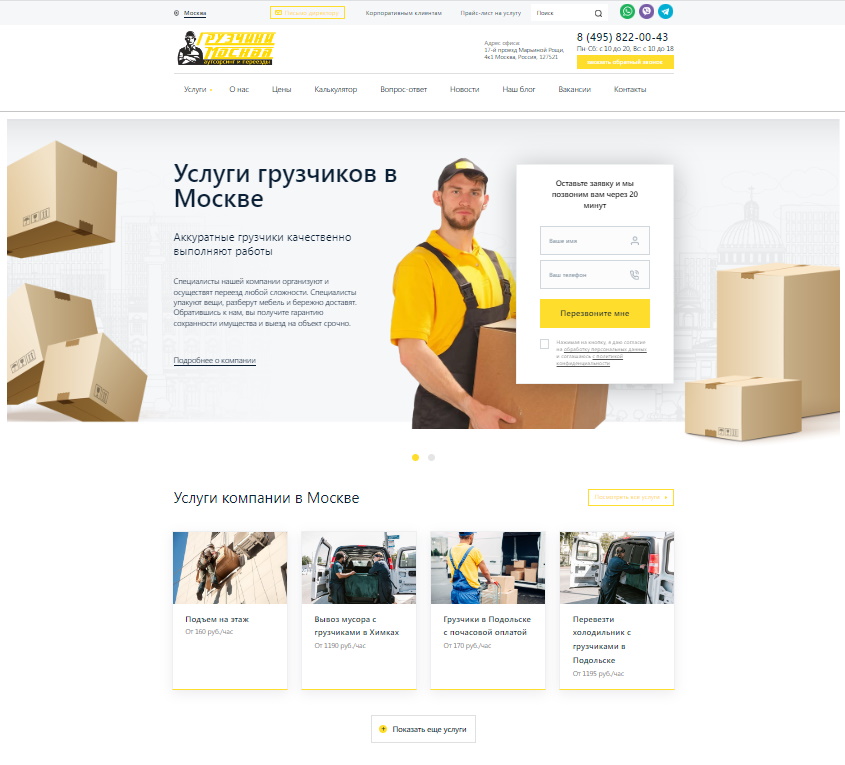
Сайт услуг
В интернете есть много сайтов, которые предлагают разные услуги. Задача такого сайта — обозначить услугу в привлекательном для пользователя виде.

На главной странице размещают информацию:
- о преимуществах компании для клиента;
- об оказываемых услугах;
- о стоимости услуг;
- о произведенных работах с фото и отзывами клиентов.
Также здесь указывают контактную информацию, размещают форму заявки.
Сайт продажи продуктов
Стартовая страница должна быть оформлена таким образом, чтобы быстро захватывать внимание посетителя. Клиент должен захотеть выполнить нужное действие. Чтобы решить эту задачу, нужно расположить:
- детальное описание предлагаемого продукта;
- фотоизображения товаров;
- преимущества перед конкурентами;
- обзоры, отзывы, рекомендации;
- сведения о фирме;
- призыв к действию.
Корпоративный ресурс
Корпоративный сайт создается для того, чтобы повысить имидж организации и привлечь потенциальных клиентов. Информация на первой странице:
- описание деятельности компании, ее продуктов, услуг;
- преимущества для клиентов;
- миссия, история бренда.

Чего не должно быть?
Не нужно размещать на стартовой странице следующие блоки:
- звуки, воспроизводимые автоматически;
- рекламные баннеры;
- сложные шрифты;
- большое количество элементов разного формата и назначения.
Важно, чтобы информация не содержала ошибок, была доступной, легко читаемой. Большое количество информации будет отвлекать посетителя от сути.